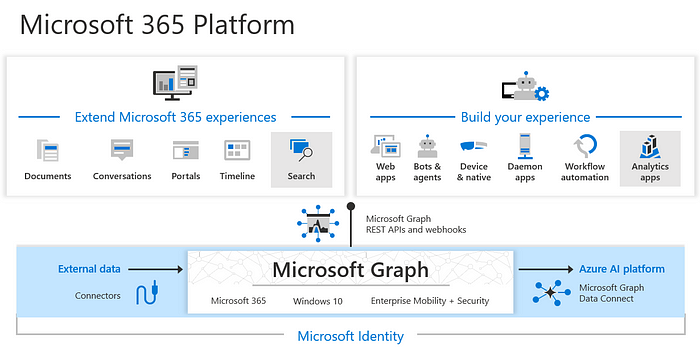
Microsoft Graph is a RESTful web API that enables you to access Microsoft Cloud service resources. It allows you to access data across Microsoft 365 services i.e. emails, chats, calendars, user profiles, etc.

REST APIs are built on OData standards so can use the Odata syntax to query data through graph API with Postman or programmatically. Here in this article, we will see, how to call the Graph APIs in the .Net Core Web API project with C#.
For this example, we will create an ASP.NET Core web API project and follow the below steps:
Step 1: Configure Azure AD Authentication from the Project side.
To configure the Azure AD authentication, we need to add a few settings in appsettings.json and the below code in Program.cs as well as a middleware to validate the Azure AD Token.
appsettings.json
"AzureAd": {
"Domain": "domain name",
"TenantId": "AD Tenant ID",
"ClientId": "AD Client Id",
"Instance": "https://login.microsoftonline.com",
"ClientSecret": "Client secret"
},
"GraphApi": {
"BaseUrl": "https://graph.microsoft.com/v1.0",
"Scopes": "User.Read.All"
},Above all values must be available in the appsettings.json otherwise Azure AD authentication and Graph API calls will fail.
Program.cs
using Microsoft.AspNetCore.Authentication.JwtBearer;
using Microsoft.Identity.Web;
builder.Services.AddAuthentication(JwtBearerDefaults.AuthenticationScheme)
.AddMicrosoftIdentityWebApi(options =>
{
options.TokenValidationParameters.ValidateAudience = false;
options.TokenValidationParameters.ValidateIssuer = true;
options.TokenValidationParameters.ValidIssuers = new string[] { $"https://login.microsoftonline.com/{builder.Configuration["AzureAD:TenantId"]}/v2.0" };
}, options =>
{
builder.Configuration.Bind("AzureAd", options);
})
.EnableTokenAcquisitionToCallDownstreamApi(options =>
{
builder.Configuration.Bind("AzureAd", options);
})
.AddMicrosoftGraph(builder.Configuration.GetSection("GraphApi"))
.AddDistributedTokenCaches();In the above code here, we are enabling the Authentication service to validate Azure AD Jwt auth Token and adding the Graph API support to make a call to Graph APIs using the AD Token.
Nuget packages required are:
Microsoft.Graph
Microsoft.Identity.Web.GraphServiceClient
Microsoft.AspNetCore.Authentication.AzureAD.UI and
Microsoft.Identity.Weba Middleware to validate the token, i.e. JwtTokenValidationMiddleware.cs
using Microsoft.Extensions.Options;
using Microsoft.IdentityModel.Protocols;
using Microsoft.IdentityModel.Protocols.OpenIdConnect;
using Microsoft.IdentityModel.Tokens;
using System.IdentityModel.Tokens.Jwt;
using System.Net;
using System.Security.Claims;
public class JwtTokenValidationMiddleware
{
private readonly RequestDelegate _next;
public JwtTokenValidationMiddleware(RequestDelegate next)
{
_next = next;
}
public async Task Invoke(HttpContext context)
{
bool isAuthenticated = false;
var token = context.Request.Headers["Authorization"].FirstOrDefault()?.Split(" ").Last();
var AzureAdInstance = "value from appsettings.json";
var AzureAdTenantId = "value from appsettings.json";
var AzureAdClientId = "value from appsettings.json";
if (token != null)
{
//set the value for AzureAdTenantId, AzureAdClientId and AzureAdInstance as per your appsettings.json
string issuer = $"{AzureAdInstance}/{AzureAdTenantId}/v2.0";
string stsDiscoveryEndpoint = $"{AzureAdInstance}/{AzureAdTenantId}/v2.0/.well-known/openid-configuration";
try
{
var configManager = new ConfigurationManager<OpenIdConnectConfiguration>(stsDiscoveryEndpoint, new OpenIdConnectConfigurationRetriever());
var config = configManager.GetConfigurationAsync().Result;
var tokenHandler = new JwtSecurityTokenHandler();
var validationParameters = new TokenValidationParameters
{
ValidAudience = {AzureAdClientId},
ValidIssuer = issuer,
IssuerSigningKeys = config.SigningKeys,
ValidateLifetime = true,
};
var claim = tokenHandler.ValidateToken(token, validationParameters, out _);
if(claim != null)
isAuthenticated = true;
}
catch (Exception ex)
{
isAuthenticated = false;
}
}
if(isAuthenticated)
await _next(context);
else
{
context.Response.Clear();
context.Response.StatusCode = (int)HttpStatusCode.Unauthorized;
await context.Response.WriteAsync("Unauthorized");
return;
}
}
}In the code in Program.cs, you can configure as many TokenValidationParameters to validate the token accordingly as per your need.
With this, we are done with Azure AD authentication from the code side.
Note: Don’t forget to use the JwtTokenValidationMiddleware in the Configure method of startup.cs.
app.UseMiddleware<JwtTokenValidationMiddleware>();Step 2: Add the required resource scope permission for Graph APIs
Your Enterprise Application, which is used to generate the Azure AD token must have Microsoft Graph API permission w.r.t to Microsoft 365 resources you need to access.
For example, if you need to access the user’s profile like name, email, profile pic, org hierarchy etc then you would need User.Read.All scope permission assigned for the application.
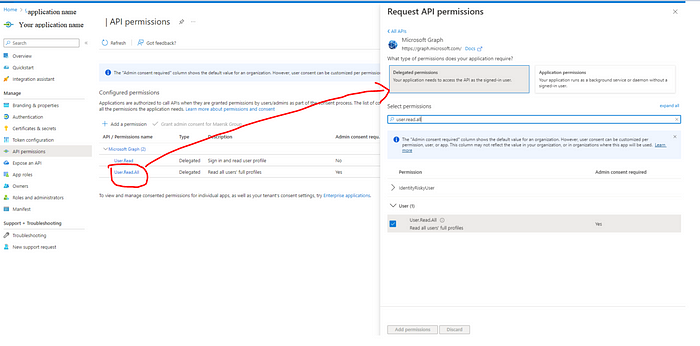
Go to Azure AD and search your application and navigate to API Permissions add the required permissions for Graph API. In this example, I’m adding User.Read.All delegated permission to read the user’s profile.

Note: You might need admin consent for your required scopes.
With this step, we are done with Settings.
Step 3: Adding a service class for User profiles data fetching using Graph API. .i.e. UserProfileService.cs
using Microsoft.Graph;
namespace MyApplication
{
public class UserInfo
{
public string Name { get; set; }
public string EmailId { get; set; }
public string ProfilePic { get; set; }
}
public class UserProfileService: IUserProfileService
{
private readonly GraphServiceClient _graphServiceClient;
public ADUserRepository(GraphServiceClient graphServiceClient)
{
_graphServiceClient = graphServiceClient;
}
public async Task<UserInfo> GetUserInformation(string userId)
{
var result = await _graphServiceClient.Users[userId].GetAsync();
var user = new UserInfo
{
EmailId = result.Mail,
Name = result.DisplayName,
ProfilePic =""
};
try
{
var photoresponse = await _graphServiceClient.Users[userId].Photos["48x48"].Content.GetAsync();
if (photoresponse != null)
{
MemoryStream ms = new MemoryStream();
photoresponse.CopyTo(ms);
ms.Position = 0;
var fileBytes = ms.ToArray();
user.ProfilePic= $"data:image/png;base64,{Convert.ToBase64String(fileBytes)}";
}
}
catch (Exception ex)
{
//log your exception
}
return user;
}
}
}and add this service to the Service collection in Program.cs as
builder.Services.AddScoped<IUserProfileService, UserProfileService>();Note: Graph Service client can’t be used with singleton instance hence you have to add your service to IServiceCollection as scoped service.
We need GraphServiceClient to call the Graph APIs which requires credentials and scopes but with the above approach, it is simple as the GraphServiceClient instance is getting created by Microsoft Dependency service collection and getting injected at run time.
Hope you enjoyed the content, follow me for more like this, and please don’t forget to LIKE it. Happy programming.
No comments:
Post a Comment